网页性能综合分析,发现前端性能瓶颈
全地域、全网络、全技术栈监控和分析,全面提升用户体验

JS错误分析
- 分析页面的JS错误,包括错误类型、次数及环境等;
- 通过代码堆栈准确定位出错的代码行信息;
AJAX分析
- 分析AJAX请求性能,包括响应时间、错误类型变化等;
- 帮助前端工程师深入定位每一个问题细节;
网页分析
- 追踪页面URI总数、每分钟请求数、JS错误数、终端用户响应时间等指标;
- 从不同维度分析单个页面性能,深度定位到每一个用户的详细体验数据;
浏览器分析
- 兼容多版本、多平台浏览器,覆盖移动端、PC端和微信端;
- 监测响应时间、吞吐率、JS错误、AJAX请求数等性能数据。
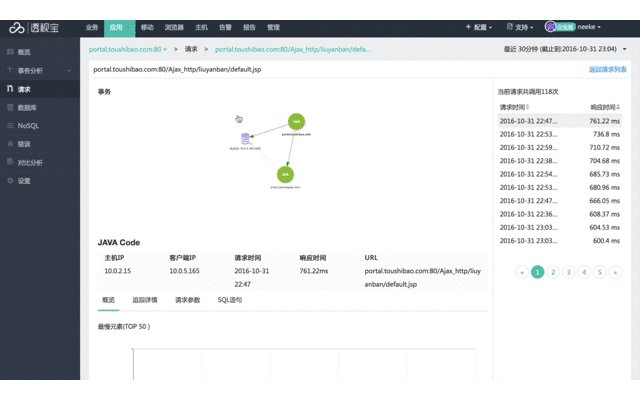
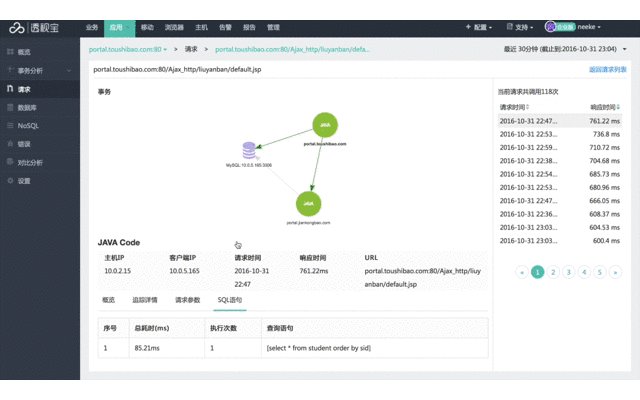
端到端性能管理监控,多维度数据分析
从前端浏览器到后端服务,跟踪每个页面、每个请求的性能表现,持续改进服务质量

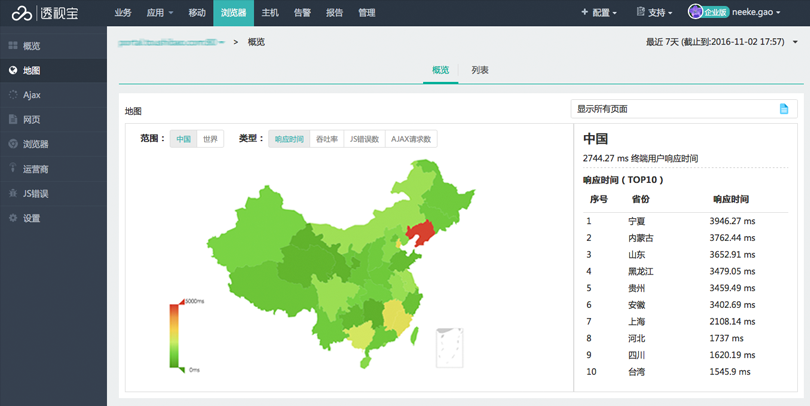
全景地图实时掌控分布式真实用户体验
7X24全天候监控全网性能状态,第一时间发现并解决网络问题

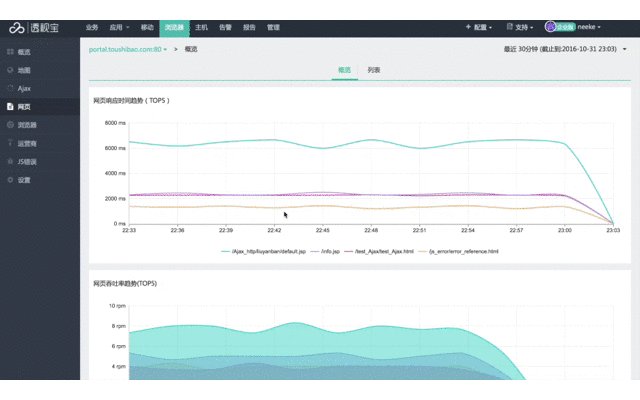
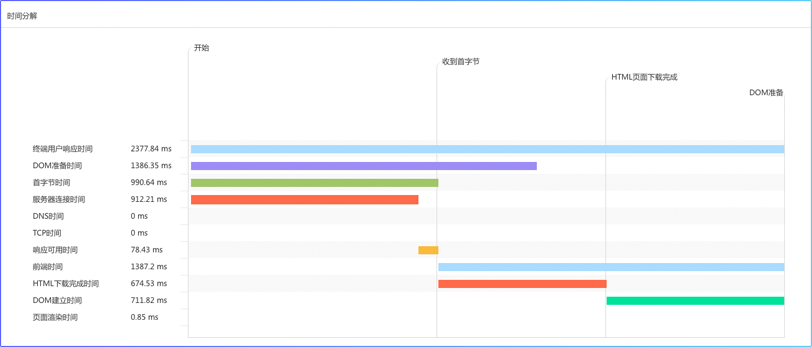
页面加载深度分析,单个页面详情追踪
针对页面元素的响应时间、加载情况进行深入分析,帮助优化页面性能

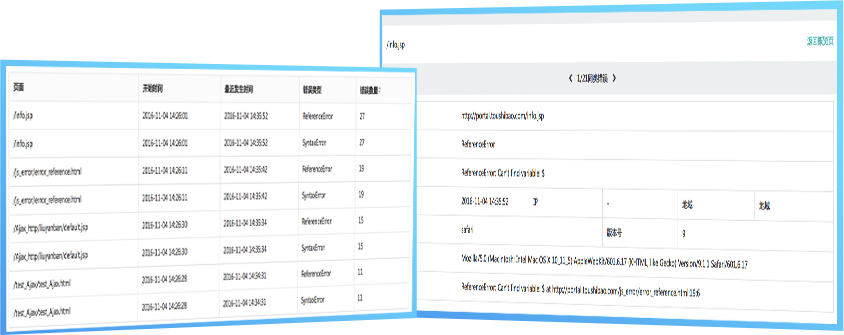
实时监控JS错误,持续优化页面脚本
快速发现浏览器页面的脚本错误,通过代码堆栈分析错误详情,减少脚本错误发生

智能轻便,简单可靠——Smart JS
支持手动与自动注入,兼容主流浏览器、安装简单轻便、运行稳定可靠

只需30秒即可获得端到端应用性能管理(APM)服务